دي إتش تي إم إل

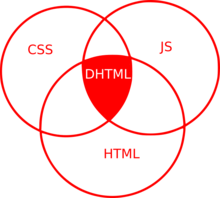
دي إتش تي إم إل (DHTML) تشير إلى، لغة النصوص التشعبية المتحركة٬ تقنية البرمجة النصيه التي تتميز بشكل رئيسي بالتغييرات التي تقوم بها على خاصيات النمط لعناصر محدده وباستخدام نماذج DOM.[1][2] ووفقا لمنظمة معايير الويب فان DHTML عباره عن مصطلح يطلقه المبرمجون على الاندماج بين (HTML و CSS) وبين اللغة البرمجية التي تسمح لصفحات HTML بان تصبح متحركه.
خطأ شائع[عدل]
فان "DHTML" ليست لغه برمجيه كما يتبادر لاذهان البعض بل هي اندماج بين لغات وتقنيات عده وهي (لغة ترميز النص الفائق، جافا سكريبت، DOM وصفحات الطرز المتراصة).
HTML DOM[عدل]
إلى ماذا تشير؟[عدل]
HTML DOM تشير إلى " A Document Object Model for HTML " أو «نموذج وثيقه كائنيه» وهي واجهه برمجه موحده للغة "HTML " فهي تحدد كائنات وخصائص كل عناصر "HTML". فهي طريقه لبرمجة صفحات الوب باستخدام لغة JAVASCRIPT يتم فيها تحليل الصفحات من خلال الشيفرة عن طريق التعامل مع النماذج DOM المعترف بها من قبل المنظمة W3C ؛ وباختصار ٬ فانها تعني كيف تحرر ٬ تغير ٬ تضيف وتحذف عناصر "HTML".
مثال برمجي[عدل]
فعلى سبيل المثال: النموذج التالي يغير العناصر إلى النوع "h1"
<html>
<body>
= Old Header =
<script type="text/javascript">
document.getElementById("header").innerHTML="New Header"؛
</script>
</body>
</html>
احداث DHTML[عدل]
لكل عنصر من عناصر HTML احداث تتم وفقا لحركات المستخدم؛ فمثلا ٬ يمكننا استخدام الحدث "OnClick" للاستدلال على انه تم الضغط على الزر. وهناك العديد من الاحداث الخاصة بلغة الجافا سكريبت.
onabort[عدل]
يعالج هذا الحدث: على ان المستخدم الغى تحميل الصفحة.
on blur[عدل]
يعالج هذا الحدث: على ان المستخدم غادر العنصر..
onchange[عدل]
يعالج الحدث: على ان المستخدم غير العنصر.
onclick[عدل]
يعالج الحدث: عند ضغط المستخدم على العنصر.
on error[عدل]
يعالج الحدث: عند حدوث خطا ما.
onfoucs[عدل]
يعالج الحدث: على ان المستخدم فعل غرضا ما.
onload[عدل]
يعالج الحدث: عندما بتم الانتهاء من تحميل الصفحة.
المزيد من الاحداث[عدل]
| الحدث | معالجة الحدث |
|---|---|
| onmouseover | عند تحرك مؤشر الفاره فوق العنصر. |
| onmouseout | عند تحرك مؤشر الفاره بعيدا عن العنصر. |
| onselect | عند اختيار المستخدم العنصر. |
| onsubmit | عند نقر المستخدم على زر الموافة. |
| onunload | عند مغادرة المستخدم لصفحة. |
مصادر[عدل]
مراجع[عدل]
- ^ "معلومات عن دي إتش تي إم إل على موقع catalogue.bnf.fr". catalogue.bnf.fr. مؤرشف من الأصل في 2020-07-30.
- ^ "معلومات عن دي إتش تي إم إل على موقع id.loc.gov". id.loc.gov. مؤرشف من الأصل في 2010-05-27.
